| Недавно я задал вопрос — было бы интересно хабралюдям почитать о том, как писать под Google AppEngine? Хабралюди сказали что да, интересно — ну я и решил начать. В этой статье мы рассмотрим следующие вопросы: 1. Ультра-краткое введение в Google AppEngine (GAE), что это такое и с чем его едят
2. Возможности и ограничения GAE
3. Супер-краткий обзор архитектуры GAE-приложения
4. Разработка минимального приложения с аутентификацией
5. Разработка более сложного, реального приложения на основе MyTwiLinks Начнем с самого начала, с самого простого — совсем для нубов (каковым я и являлся, когда начал разбираться с GAE), постепенно продвигаясь к более сложным концепциям, заканчивая грязными хаками на тему «как быть, если нельзя, но очень надо» (почти наверняка не успеем в рамках этого поста, но доберемся обязательно). Что такое Google AppEngine? Если верить официальныму Getting Started, GAE — это инфраструктура, которая позволяет выполнять ваши веб-приложения на серверах Google. GAE решает очень многие стандартные задачи веб-разработки, такие как: 1. Организация хранилища данных и поиска к ним — не совсем SQL, но похоже.
2. Возможность абсолютно прозрачного расширения в случае увеличения нагрузки — правильно разработанное приложение должно масштабироваться вообще без какого-то участия со стороны пользователя
3. Авторизация пользователей через Google Authentication — задача решается в две строчки ровно.
4. Управление очередями задач и старт задач по расписанию. GAE позволяет использовать два языка — Python и Java. В этой статье мы сосредоточимся на Python, как более простом и прозрачным для GAE. Особенности разработки под GAE Есть несколько важных особенностей, которые нужно учитывать — они отличают среду GAE от других веб-фреймворков (строго говоря, GAE фреймворком и не является — это целая инфраструктура). 1. До других компьютеров в сети можно достучаться только и исключительно по HTTP(s). Верно и обратное — приложения работающие на GAE доступны только по HTTP(s) и только по стандартным портам.
2. Нет write-доступа к файловой системе. Максимум, что может делать приложение — это читать файлы, которые были загружены вместе с самим приложением. Для организации хранения данных следует использовать либо GAE Datastore (про это потом), либо memcache.
3. Есть всего три сценария работы приложения:
* Ответ на HTTP(s) запрос, в частном случае — запрос пользователя
* Запуск задач по расписанию (cron)
* Очередь задач.
Важно отметить, что два последних типа являются под-типами первого — любая задача запускается как HTTP запрос по определенному адресу, разница лишь в том, кто его запускает — пользователь, менеджер очереди задач или cron. Длительность работы одной задачи не должна превышать 30 секунд — тоже немаловажное ограничение, и с ним приходится жить. Вышенаписанное — ультра-краткий курс очень молодого бойца GAE, дальше мы ринемся в бой и там, по ходу, разберемся. Создаем GAE-приложение Чтобы максимально упростить жизнь простых разработчиков, компания Google выпустила небольшое прилhttp://cs-ph.ucoz.ru/publ/11-0-0-0-1ожение, которое называется Google AppEnginehttp://cs-ph.ucoz.ru/publ/11-0-0-0-1 Launcher — оно позволяет создавать приложения локально и запускать их на локальной машине пользователя. Если вы используете Мак (так же как и очень многие google`ры) то для вас есть красивый GUI, для Linux`а есть набор консольных скриптов, простых до крайности.

Изначально я обещал рассказать про то, как был сделан MyTwiLinks, но потом понял, что без базовых знаний это будет довольно сложно. Поэтому начнем с чего-нибудь простого, напримеhttp://cs-ph.ucoz.ru/publ/11-0-0-0-1р…

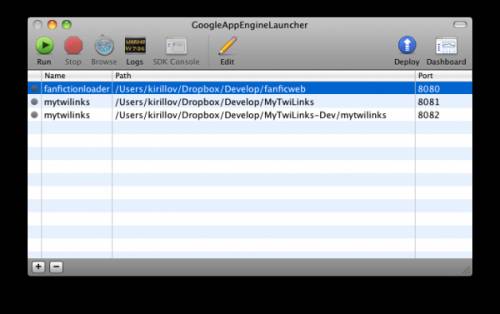
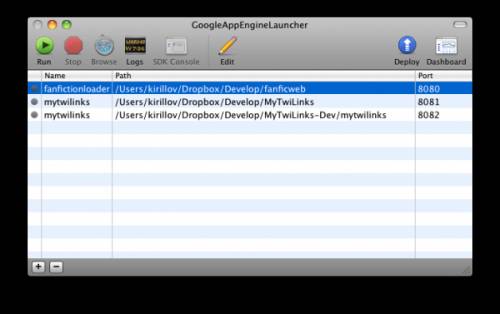
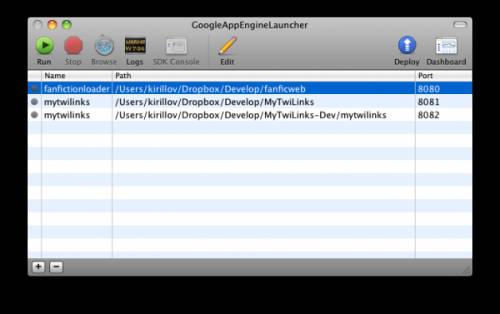
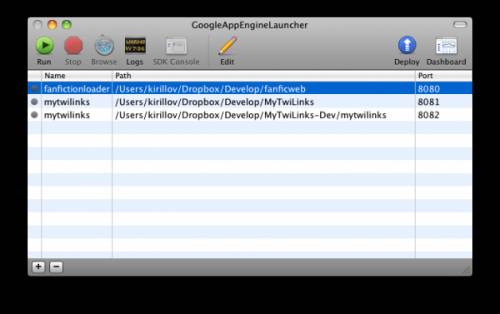
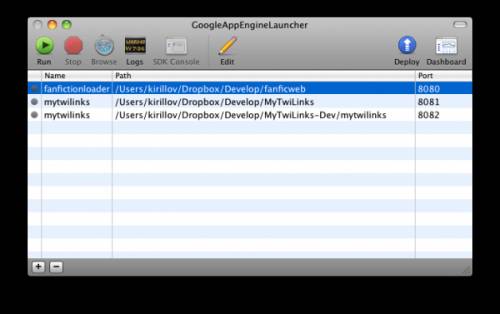
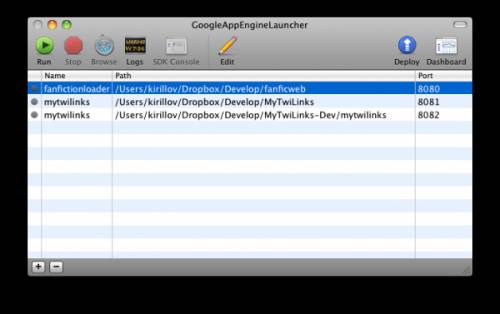
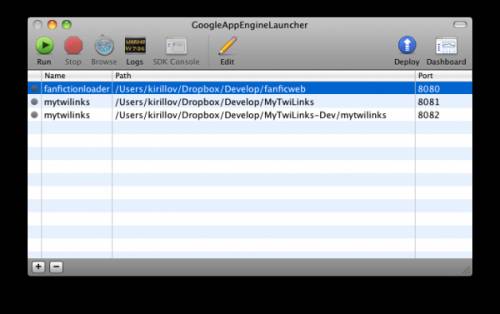
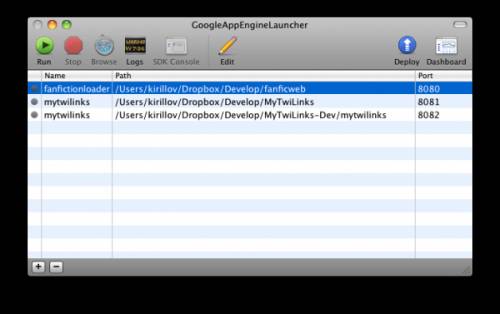
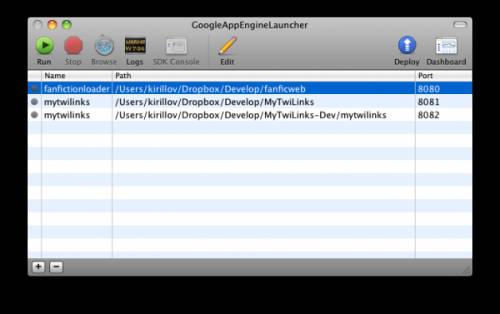
Приложение создано. Теперь мы можем сделать, в общем, две вещи: запустить его и посмотреть что же там было создано? Пожалуй, запустим. Нажимаем кнопочку «Run», и когда станет доступной — Browse:

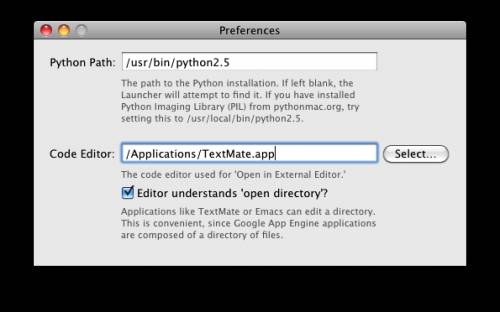
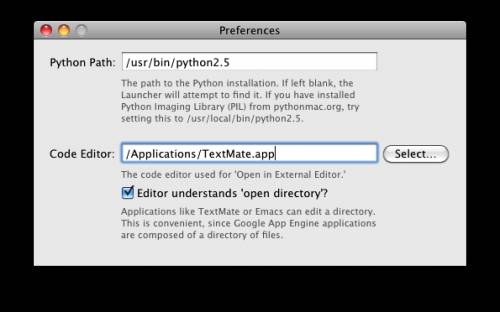
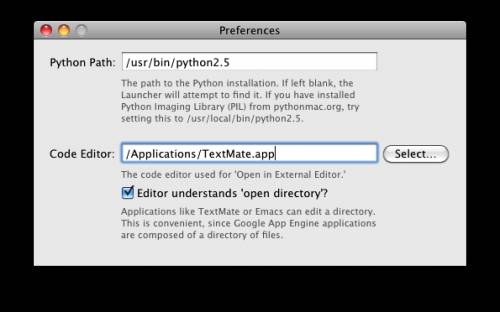
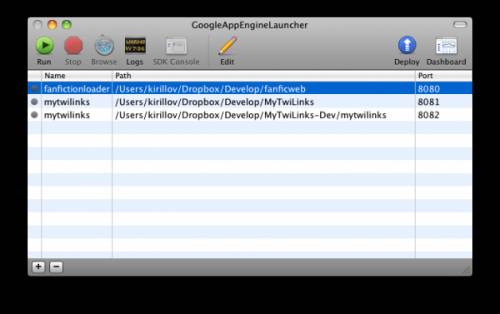
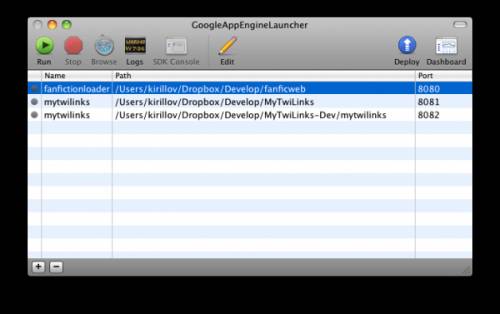
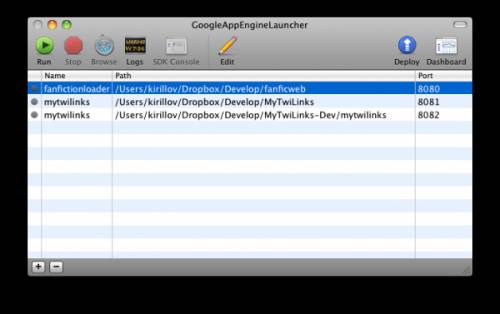
Ничего, в общем, удивительного — все как и ожидалось. Теперь же пришла пора посмотреть, как это все устроено. Для удобства я рекомендую в настройках GAE Launcher указать ваш редактор:

Я рекомендую TextMate, как наиболее продвинутый и расширяемый, в вашем случае это может быть что-то другое. Нажимаем кнопочку Edit (выбрав наше созданное приложение) и получаем…
Разработка для Google AppEngine: с самого начала
Раздел: Programming / Вебмастеру @ 25.01.2010 | Ключевые слова: Google AppEngine gae версия для печати Автор: sigizmund
Источник: habrahabr
[Добавить на Memori.ru] Добавить на Moikrug Добавить на Habr add to Google slashdot Добавить на News2.ru YahooMyWeb Digg Delicious
Недавно я задал вопрос — было бы интересно хабралюдям почитать о том, как писать под Google AppEngine? Хабралюди сказали что да, интересно — ну я и решил начать. В этой статье мы рассмотрим следующие вопросы: 1. Ультра-краткое введение в Google AppEngine (GAE), что это такое и с чем его едят
2. Возможности и ограничения GAE
3. Супер-краткий обзор архитектуры GAE-приложения
4. Разработка минимального приложения с аутентификацией
5. Разработка более сложного, реального приложения на основе MyTwiLinks Начнем с самого начала, с самого простого — совсем для нубов (каковым я и являлся, когда начал разбираться с GAE), постепенно продвигаясь к более сложным концепциям, заканчивая грязными хаками на тему «как быть, если нельзя, но очень надо» (почти наверняка не успеем в рамках этого поста, но доберемся обязательно). Что такое Google AppEngine? Если верить официальныму Getting Started, GAE — это инфраструктура, которая позволяет выполнять ваши веб-приложения на серверах Google. GAE решает очень многие стандартные задачи веб-разработки, такие как: 1. Организация хранилища данных и поиска к ним — не совсем SQL, но похоже.
2. Возможность абсолютно прозрачного расширения в случае увеличения нагрузки — правильно разработанное приложение должно масштабироваться вообще без какого-то участия со стороны пользователя
3. Авторизация пользователей через Google Authentication — задача решается в две строчки ровно.
4. Управление очередями задач и старт задач по расписанию. GAE позволяет использовать два языка — Python и Java. В этой статье мы сосредоточимся на Python, как более простом и прозрачным для GAE. Особенности разработки под GAE Есть несколько важных особенностей, которые нужно учитывать — они отличают среду GAE от других веб-фреймворков (строго говоря, GAE фреймворком и не является — это целая инфраструктура). 1. До других компьютеров в сети можно достучаться только и исключительно по HTTP(s). Верно и обратное — приложения работающие на GAE доступны только по HTTP(s) и только по стандартным портам.
2. Нет write-доступа к файловой системе. Максимум, что может делать приложение — это читать файлы, которые были загружены вместе с самим приложением. Для организации хранения данных следует использовать либо GAE Datastore (про это потом), либо memcache.
3. Есть всего три сценария работы приложения:
* Ответ на HTTP(s) запрос, в частном случае — запрос пользователя
* Запуск задач по расписанию (cron)
* Очередь задач.
Важно отметить, что два последних типа являются под-типами первого — любая задача запускается как HTTP запрос по определенному адресу, разница лишь в том, кто его запускает — пользователь, менеджер очереди задач или cron. Длительность работы одной задачи не должна превышать 30 секунд — тоже немаловажное ограничение, и с ним приходится жить. Вышенаписанное — ультра-краткий курс очень молодого бойца GAE, дальше мы ринемся в бой и там, по ходу, разберемся. Создаем GAE-приложение Чтобы максимально упростить жизнь простых разработчиков, компания Google выпустила небольшое приложение, которое называется Google AppEngine Launcher — оно позволяет создавать приложения локально и запускать их на локальной машине пользователя. Если вы используете Мак (так же как и очень многие google`ры) то для вас есть красивый GUI, для Linux`а есть набор консольных скриптов, простых до крайности. Изначально я обещал рассказать про то, как был сделан MyTwiLinks, но потом понял, что без базовых знаний это будет довольно сложно. Поэтому начнем с чего-нибудь простого, например… Приложение создано. Теперь мы можем сделать, в общем, две вещи: запустить его и посмотреть что же там было создано? Пожалуй, запустим. Нажимаем кнопочку «Run», и когда станет доступной — Browse: Ничего, в общем, удивительного — все как и ожидалось. Теперь же пришла пора посмотреть, как это все устроено. Для удобства я рекомендую в настройках GAE Launcher указать ваш редактор: Я рекомендую TextMate, как наиболее продвинутый и расширяемый, в вашем случае это может быть что-то другое. Нажимаем кнопочку Edit (выбрав наше созданное приложение) и получаем…  Минимальный GAE проект — три файла. Прямо сейчас нас интересуют даже два — app.yaml и main.py, так как index.yaml генерируется автоматически. Начнем с app.yaml: application: helloworld version: 1 runtime: python api_version: 1 handlers: - url: .* script: main.py Что вообще этот файл говорит? 1. application — как не трудно догадаться, это — название приложения, именно так оно и будет известно GAE (и именно это имя будет использоваться для загрузки на сервера Google)
2. version — GAE поддерживает очень гибкий механизм работы с версиями; одновременно может быть загружено (и работать!) значительное количество версий кода (при этом только одна из них является default)
3. api_version — на данный момент — константа, должна быть “1”
4. handlers — и вот тут-то и начинается все интересное. В этой секции мы перечисляем все URL, на которые приложение должно “отзываться” и скрипты, которые будут обрабатывать эти запросы. Url .* — “все остальное”, он всегда должен идти последним в списке. Попробуем реализовать предельно простое приложение — для всех пользователей, которые будут заходить на страничку оно будет предлагать авторизоваться через Google, и записывать всех, кто был авторизован; администратору же оно будет позволять просматривать список пользователей, которые туда заходили. Начнем с авторизации. #!/usr/bin/env python from google.appengine.ext import webapp from google.appengine.ext.webapp import util from google.appengine.api import users class MainHandler(webapp.RequestHandler): def get(self): user = users.get_current_user() if not user: resp = ("Welcome to HelloWorld — please authorise to continue" % users.create_login_url("/")) else: resp = "Dear %s, thanks for authorising!" % user.nickname() self.response.out.write(resp) def main(): application = webapp.WSGIApplication([(`/`, MainHandler)], debug=True) util.run_wsgi_app(application) if __name__ == `__main__`: main() Хорошо, это не две строчки, которые я обещал — но согласитесь, большая часть была все же потрачена на «красивости» вроде общения с пользователем. Два выражения, которые действительно имеют значение, это user = users.get_current_user() и users.create_login_url("/"). Первая проверяет, есть ли у нас активная пользовательская сессия. Вторая же создает URL который приведет пользователя на форму авторизации, и в случае успеха — обратно на приложение (единственный параметр функции create_login_url). И что же у нас получилось? Выводим форму запроса:

Форма авторизации — генерируется GAE автоматически; если приложение запускается на серверах Google, то вместо этого вы увидете стандартную форму «Sign in with your Google Account»:

И, наконец, результат:
 Мы написали простейшее приложение с авторизацией, причем нам не потребовалось писать практически ничего. В этом и заключается одно из преимуществ GAE — для 99% приложений той инфраструктуры, которую он предоставляет, должно хватить целиком и полностью. Итого Вот вам первая статья. Мои изначальные прогнозы, что все можно будет уместить легко и просто в один пост, оказались несколько оптимистичными — и так уже получилось довольно много, а мы только коснулись собственно написания кода. В следующей статье (которая, как я думаю, будет написана скоро — если хабралюдям будет это интересно) мы закончим наше приложение, разберемся, как хранить данные и как достучаться до них, и загрузим его на сервера Google. Созданный проект доступен здесь — будем дорабатывать его по ходу. Update: Вторая часть — habrahabr.ru/blogs/gae/81920/
Update 2: Третья часть — habrahabr.ru/blogs/gae/81933/ Список рекомендуемой литературы будет состоять из одной ссылки: App Engine Python Overview — прочитайте, посмотрите, разберитесь. Мне этой документации хватило, хотя какое-то время это и заняло. Будут вопросы — спрашивайте, и, конечно, жду ваших отзывов и пожеланий к продолжению.
|